Wat is een voettekst?
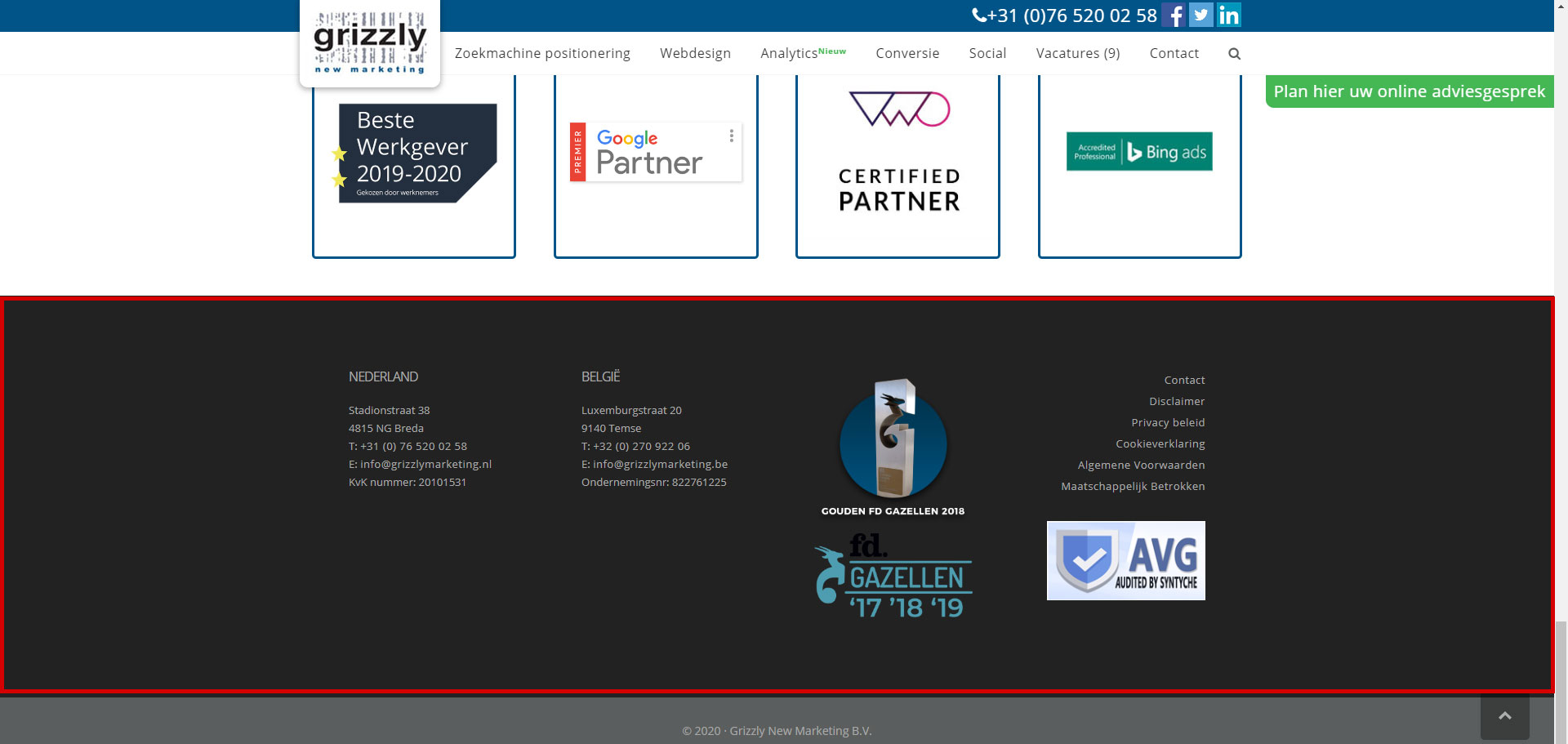
Het is mogelijk dat uw website voettekst heeft. Dit is een extra sectie onderaan uw website die op elke pagina terug komt. Hier kan extra informatie over uw bedrijf in verwerkt worden zoals adresgegevens en openingstijden.
Via widgets in uw voettekst kunt u deze dus in een keer aanpassen. Hierdoor hoeft u niet elke pagina af te gaan om uw voettekst aan te passen.
Een voorbeeld van de voettekst kunt u op de foto hiernaast zien.
Bestaande voettekst-widgets aanpassen
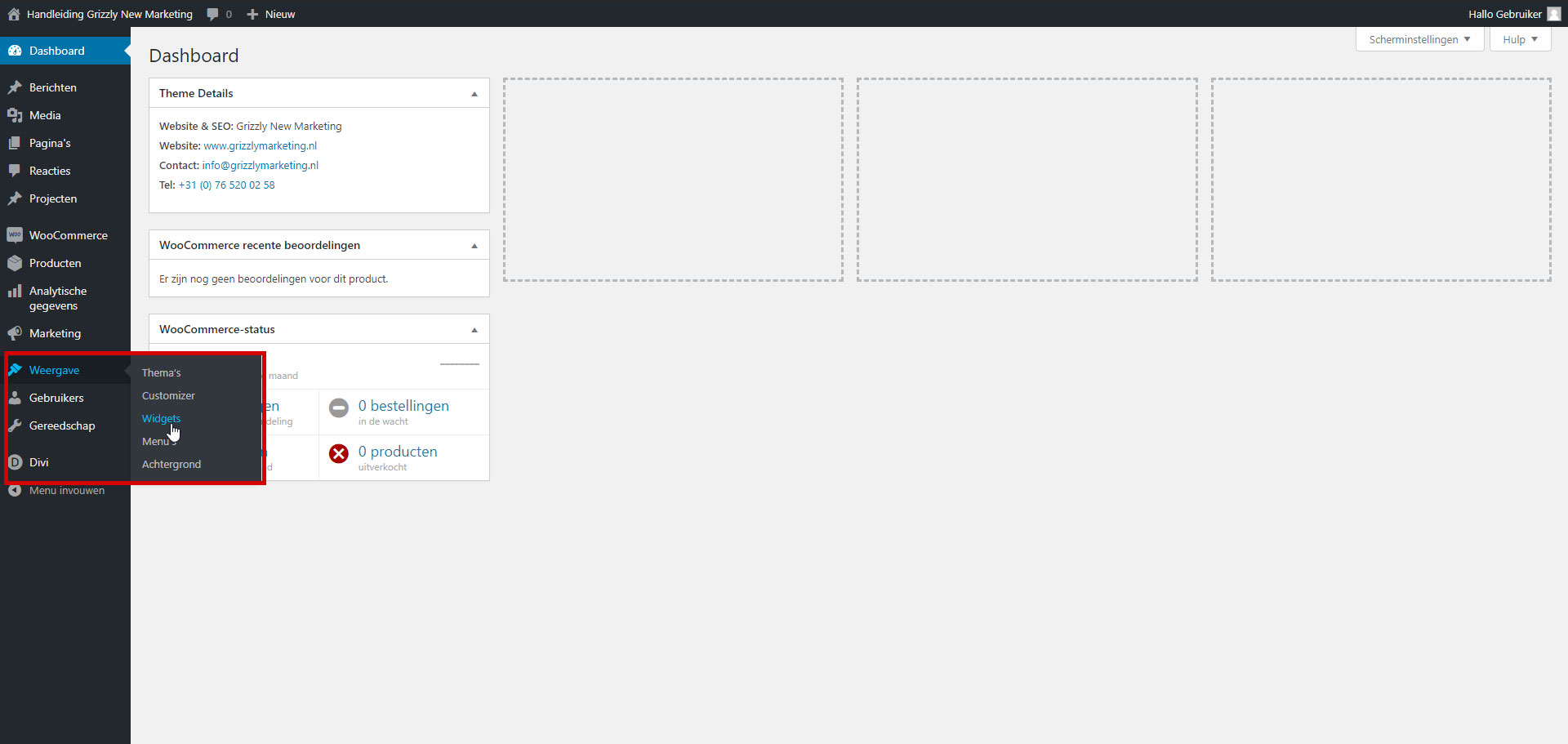
U kunt bestaande informatie in uw voettekst aanpassen in WordPress. Om de voettekst aan te passen, dient u eerst in het WordPress-menu naar ‘Widgets’ te navigeren. U kunt hier komen door over het kopje ‘Weergave’ te gaan met uw muis en vervolgens in het uitklapmenu op ‘Widgets’ te klikken 1. Vervolgens heeft u een overzicht van alle widgets en een overzicht van uw voettekst-secties.
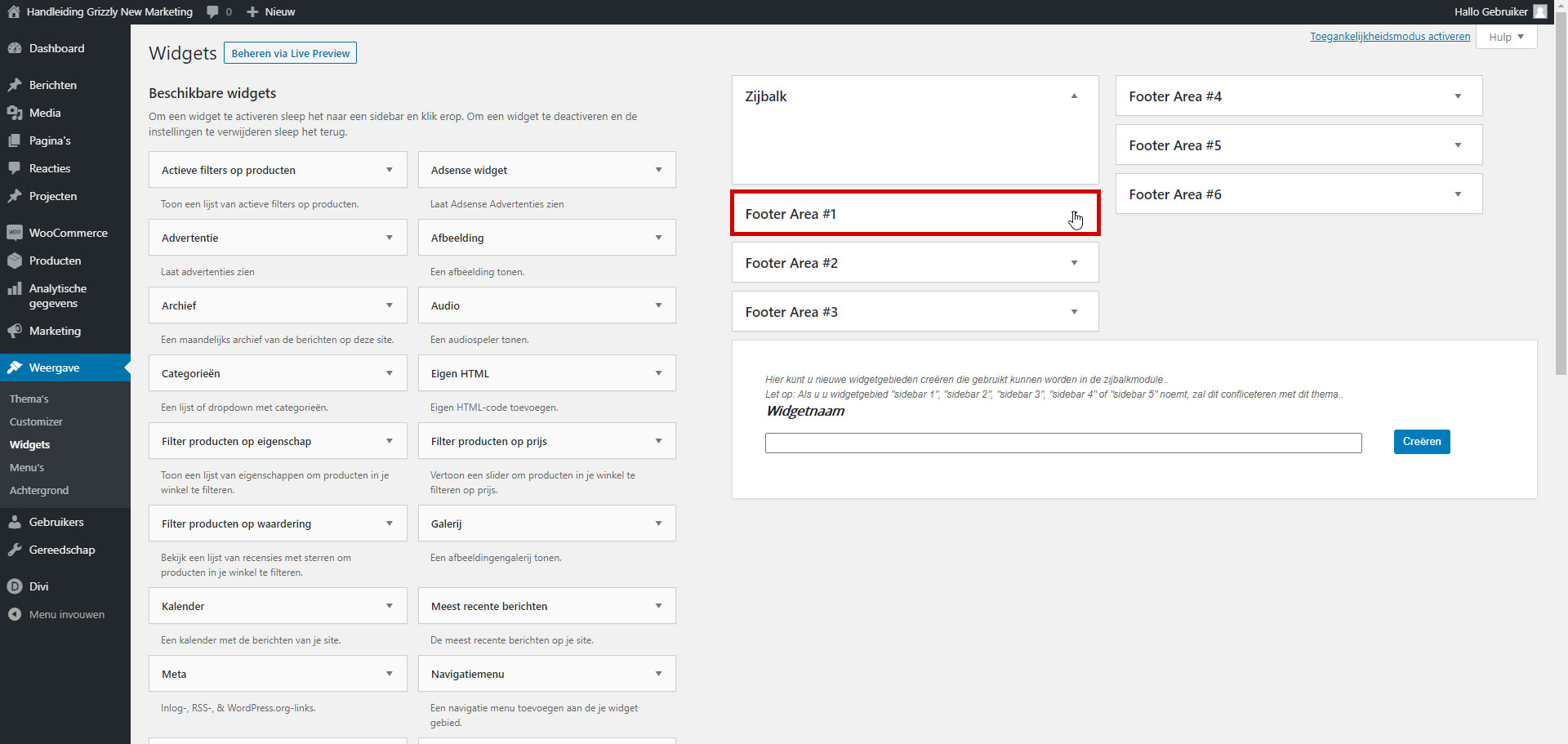
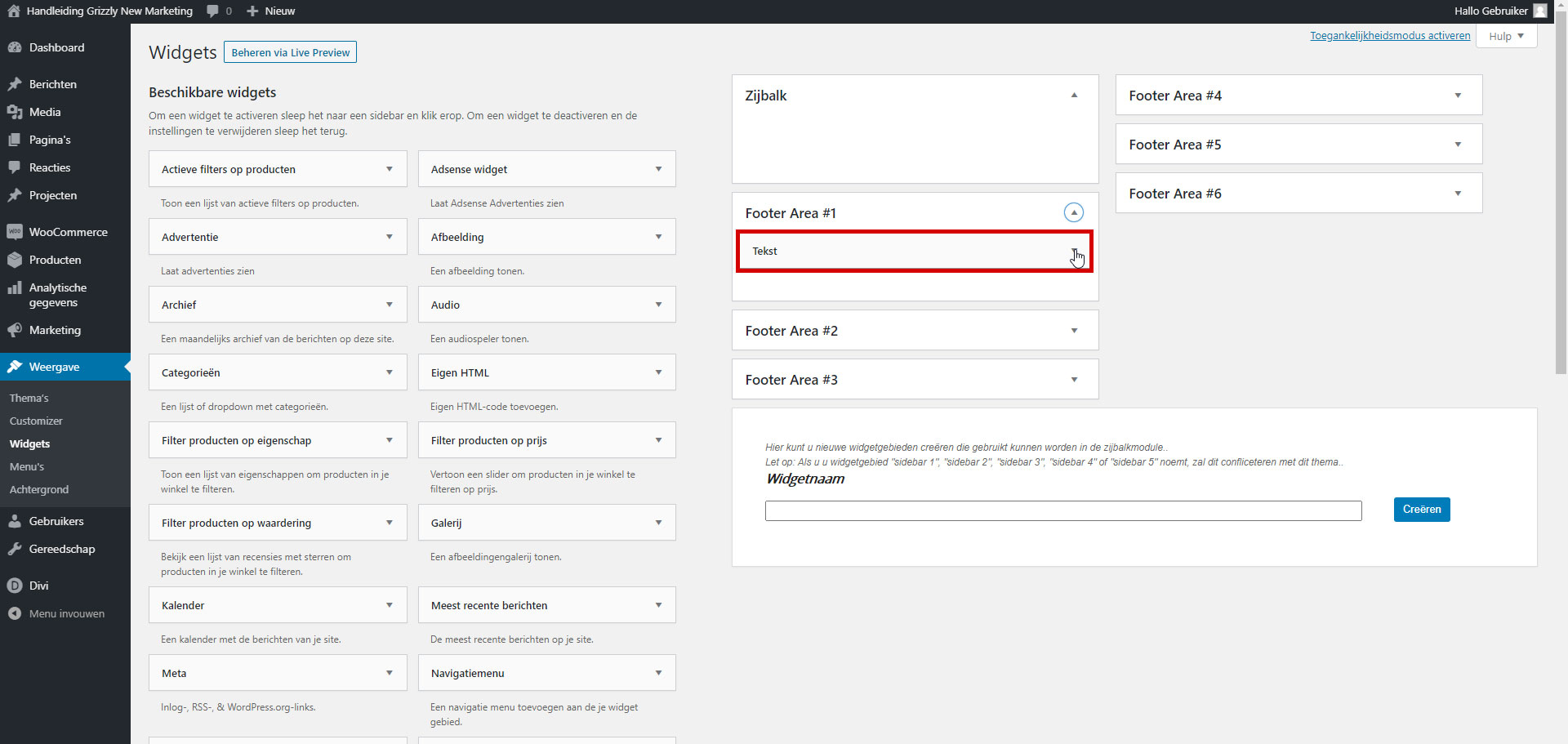
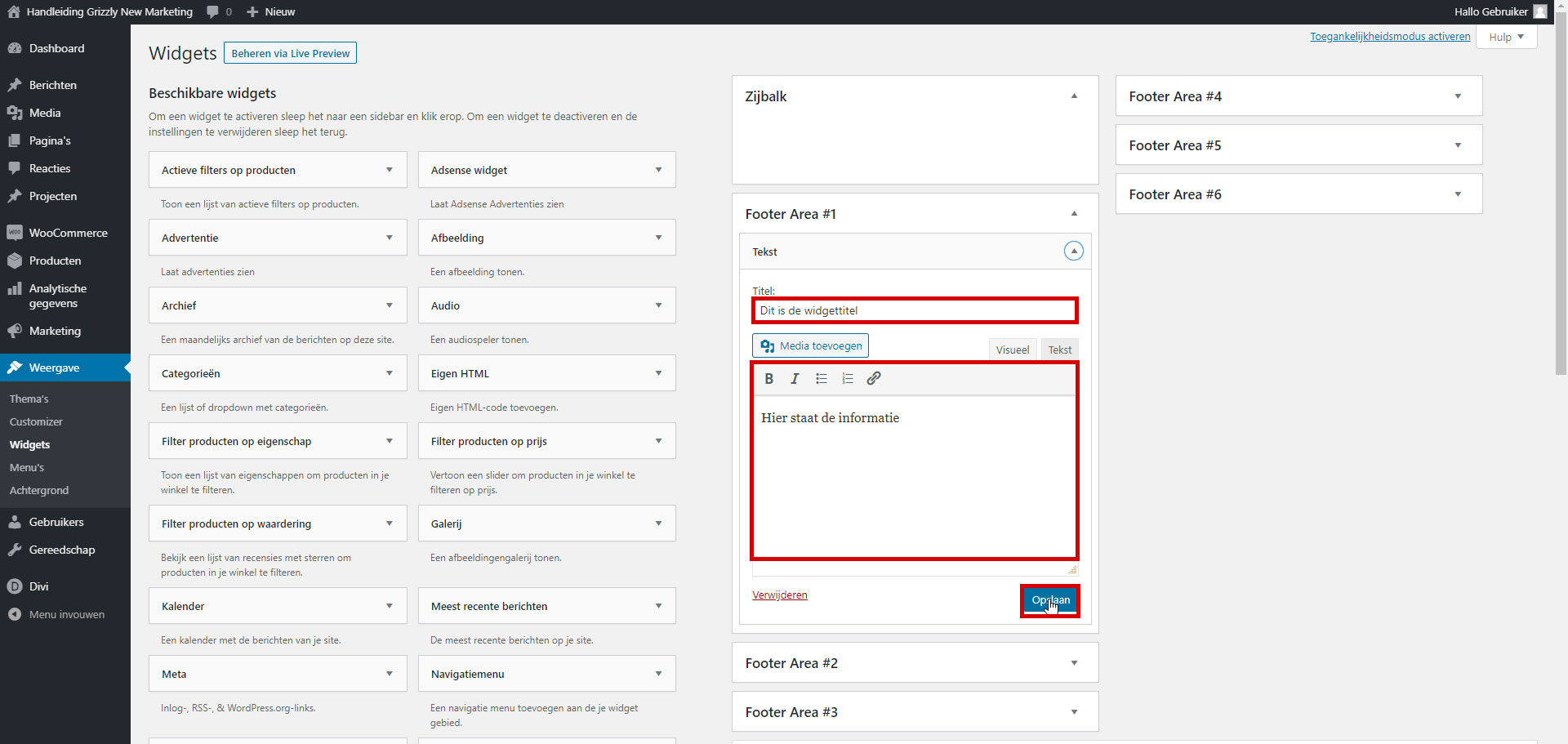
U kunt aan de rechterkant van deze pagina de desbetreffende footer area openen waar de informatie in staat die u wilt aanpassen. Dit doet u door hier op te klikken 2. U ziet vervolgens een widget die u ook kunt openen door hier op te klikken 3. U kunt vervolgens alle informatie aanpassen naar uw wens. Het is belangrijk om deze widget vervolgens op te slaan via de blauwe ‘Opslaan’ knop 4. Zodra u dit opslaat, worden de aanpassingen meteen aangepast op uw website.
Nieuwe voettekst-widget toevoegen
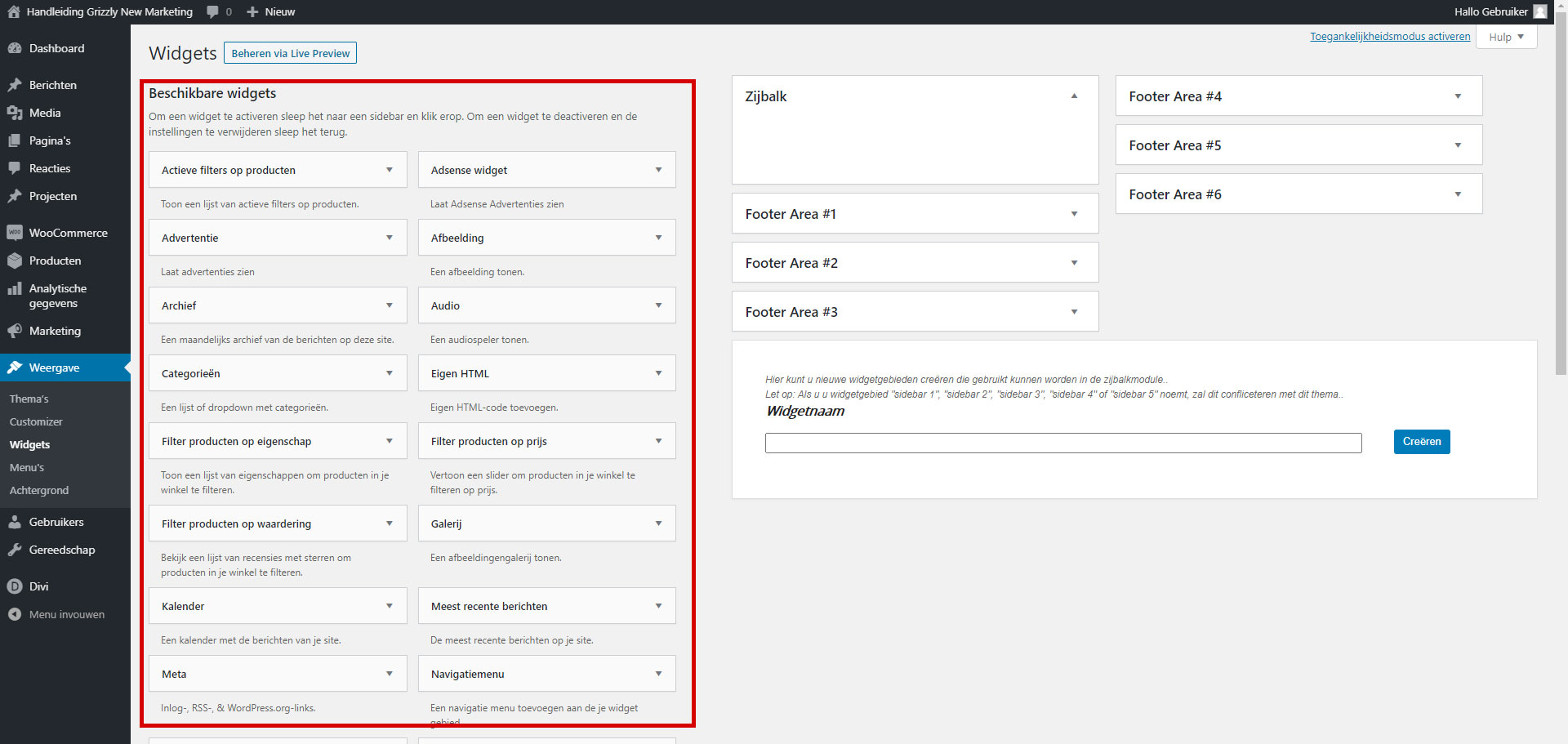
U kunt bestaande informatie in uw voettekst aanpassen in WordPress. Om de voettekst aan te passen, dient u eerst in het WordPress-menu naar ‘Widgets’ te navigeren. U kunt hier komen door over het kopje ‘Weergave’ te gaan met uw muis en vervolgens in het uitklapmenu op ‘Widgets’ te klikken 1. Vervolgens heeft u een overzicht van alle widgets en een overzicht van uw voettekst-secties 2.
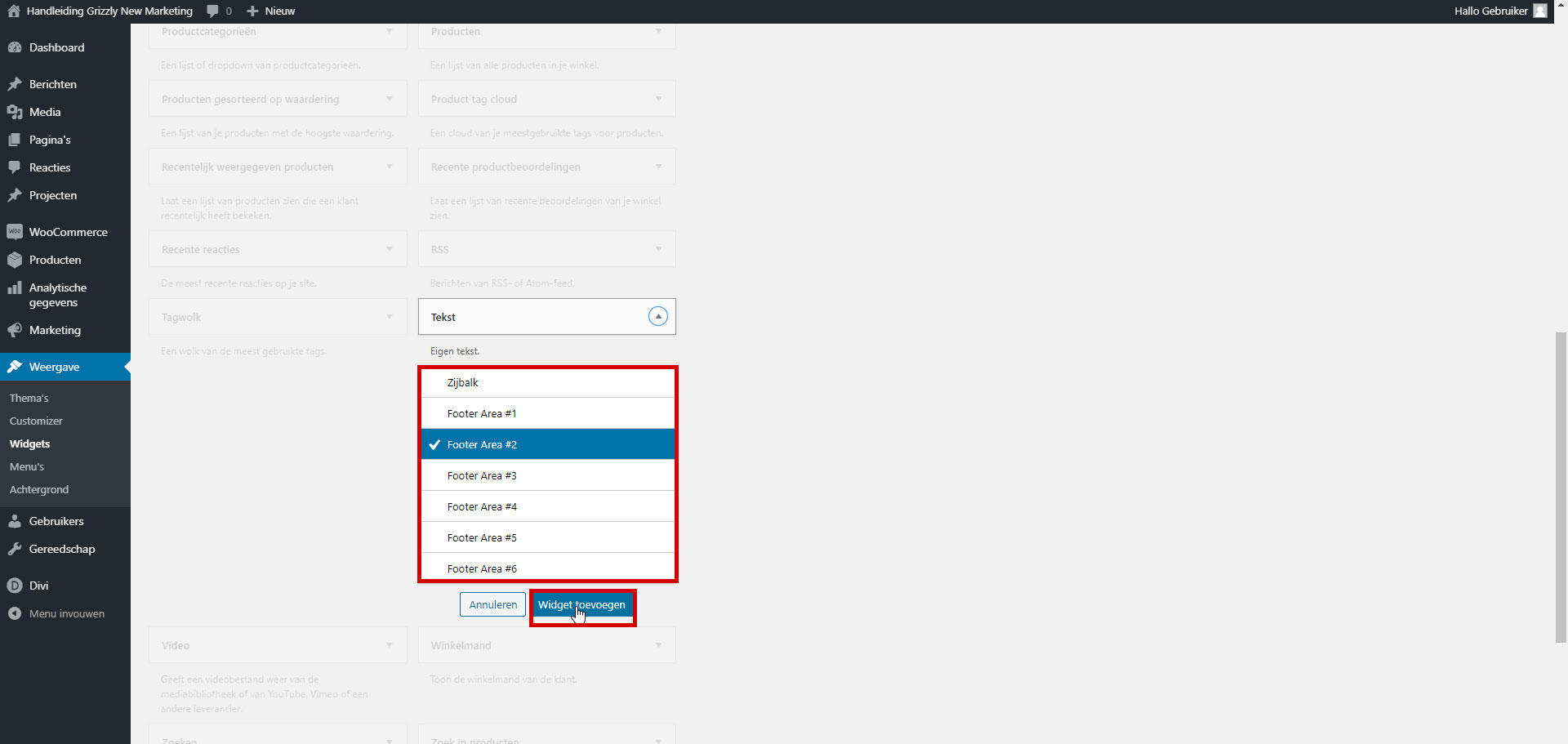
Om een nieuwe widget toe te voegen dient u op de widget te klikken die u wilt toevoegen, aan de linkerkant van uw scherm. U krijgt vervolgens de optie om deze toe te voegen aan een footer-area. Als uw voettekst bijvoorbeeld 3 secties heeft op dit moment kunt u de nieuwe widget aan footer area 1, 2 of 3 toevoegen. Selecteer aan welke sectie deze widget gekoppeld moet worden en klik vervolgens op ‘Widget toevoegen’ 3.
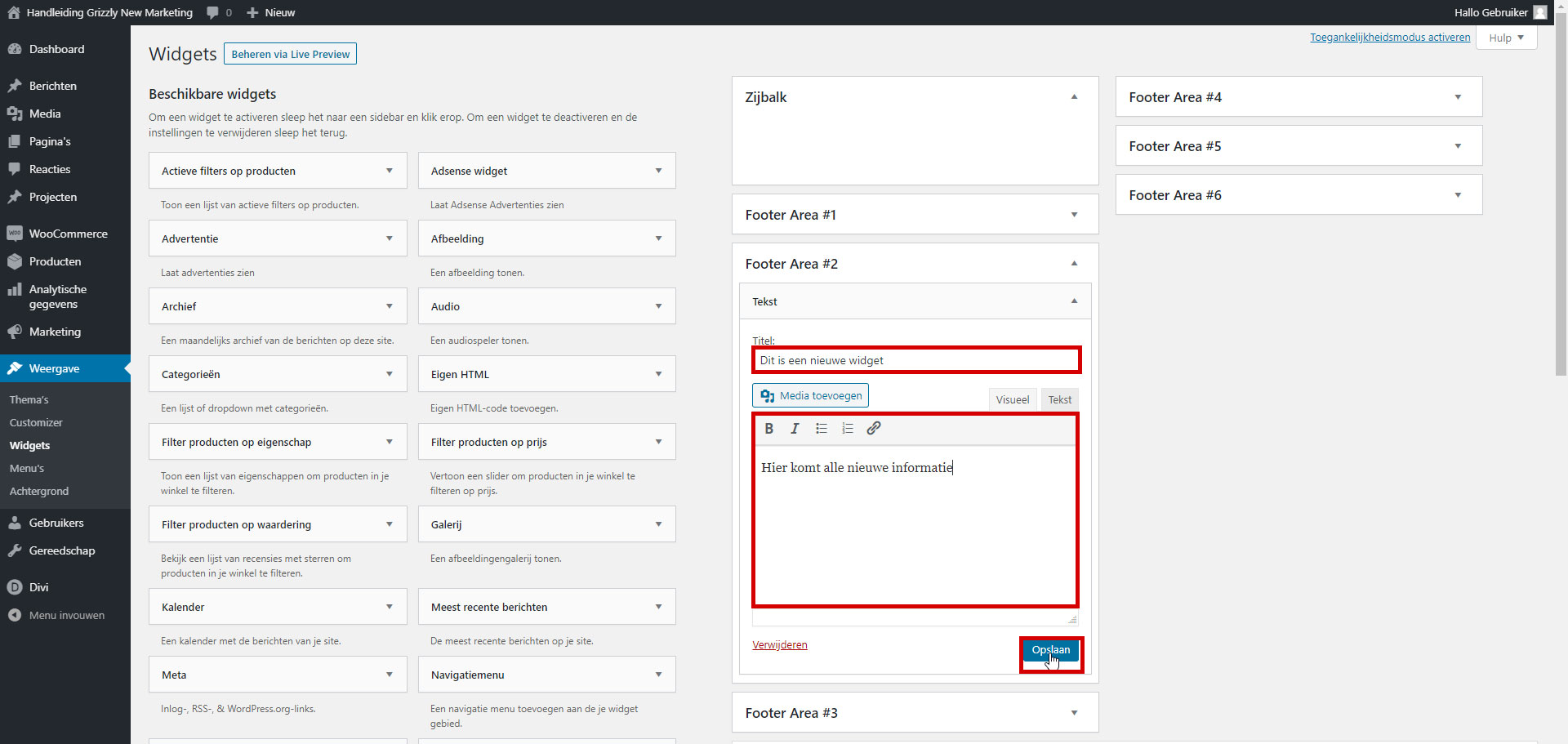
De widget wordt nu geopend in de aangegeven footer-area. U kunt nu de titel en content invullen naar uw wens. Als u tevreden bent, kunt u de widget publiceren door op de blauwe knop ‘Opslaan’ te drukken. De widget wordt dan automatisch opgeslagen en gepubliceerd 4.
Aantal footer area’s instellen
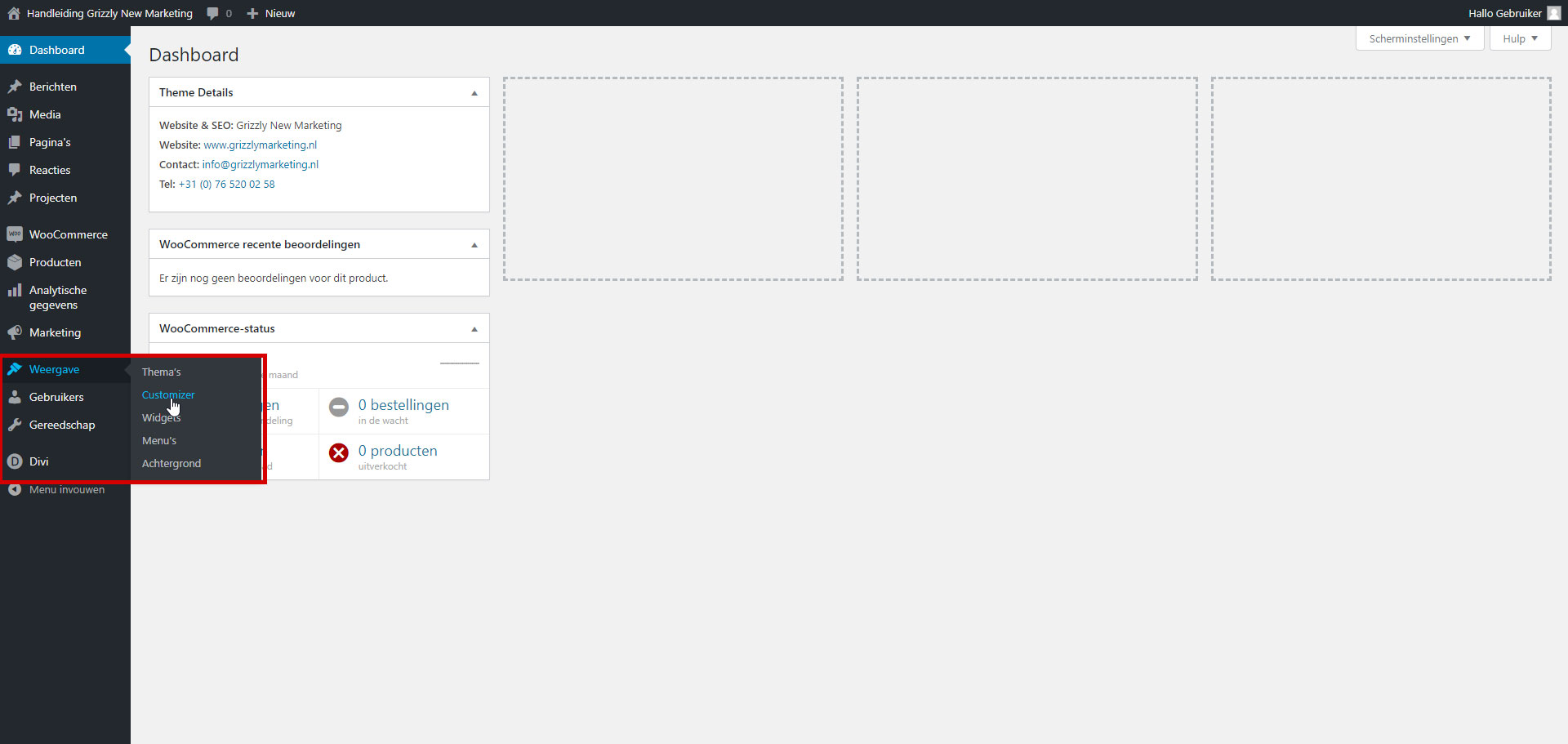
Misschien wilt u graag een extra footer-area of juist een minder. U kunt de structuur van uw footer zelf instellen naar wens. U kunt dit doen door in het linkermenu van WordPress naar ‘Weergave, Customizer’ te navigeren 1.
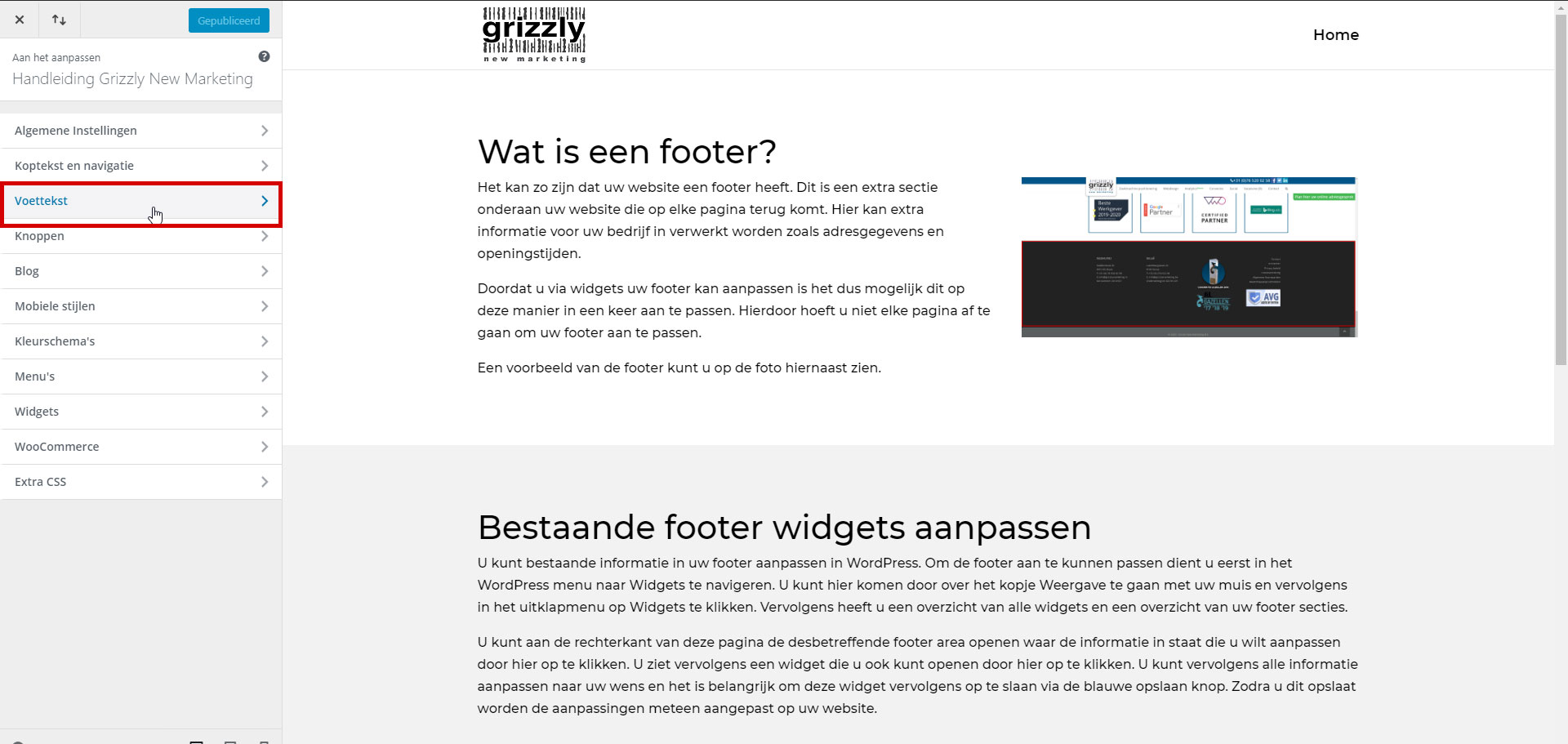
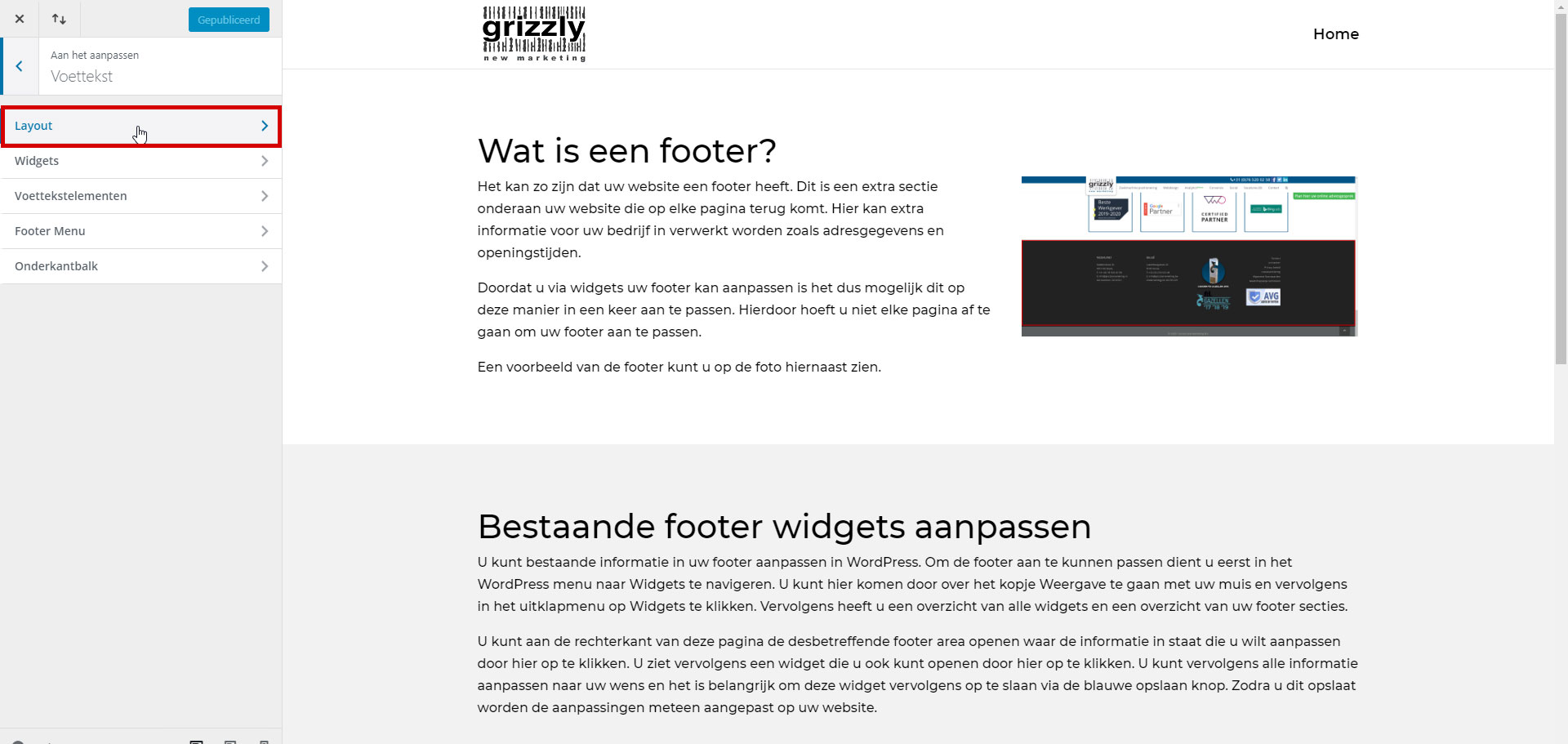
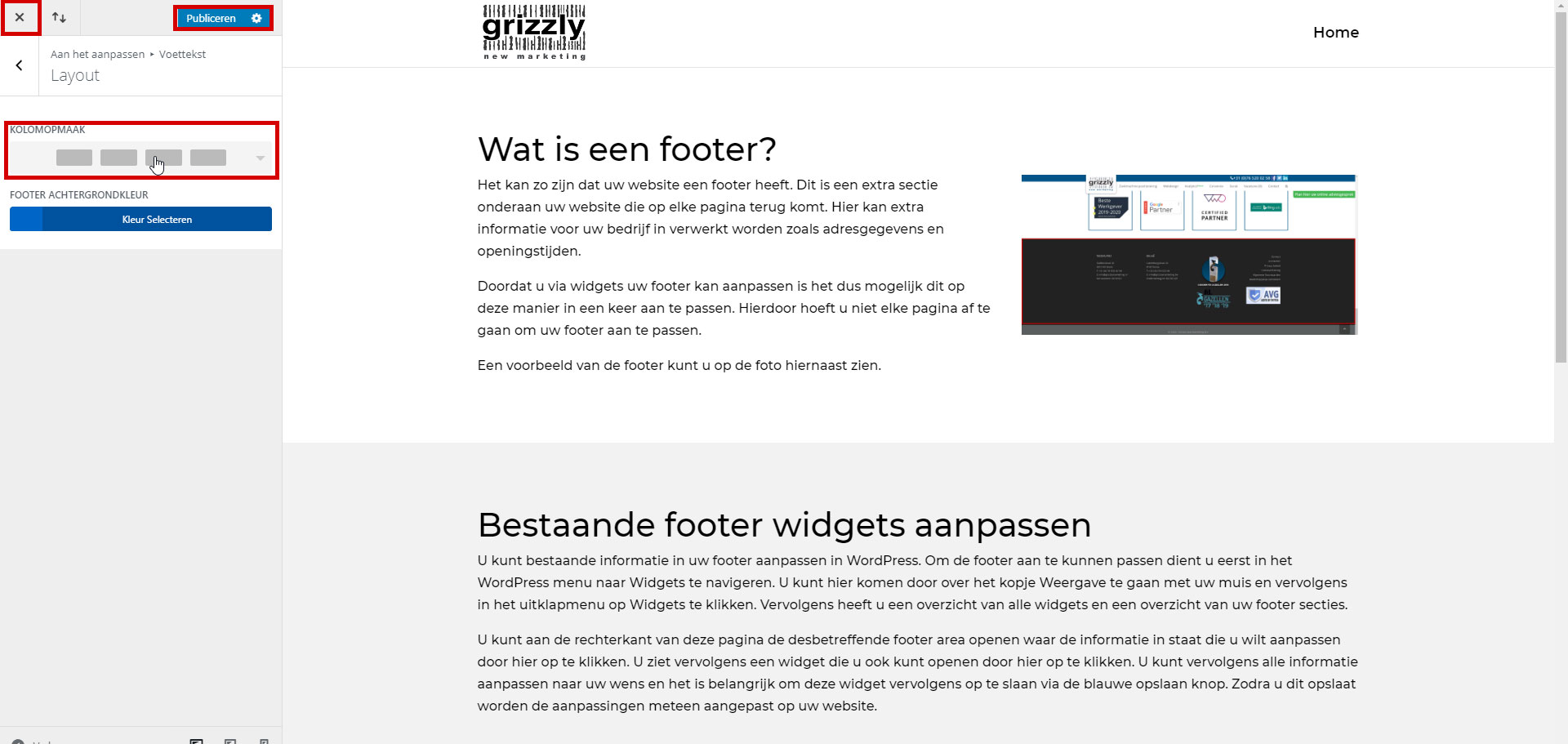
Zodra u in de customizer zit kunt u in het menu links op ‘Voettekst’ klikken 2. Vervolgens krijgt u een aantal nieuwe opties om uit te kiezen. Kies in deze lijst de optie ‘Layout’ 3. U ziet in deze optie nu een kop kolomopmaak met een drop-down-lijst. Als u op deze lijst klikt, krijgt u een overzicht met alle voettekst-area-layout-mogelijkheden 4. U kunt nu kiezen welke opmaak u mooi vindt. Vervolgens kunt u deze doorvoeren door op de blauwe knop ‘Publiceren’ te klikken links boven-aan de pagina 4. Deze aanpassing wordt nu opgeslagen en gepubliceerd. U kunt vervolgens terug naar uw WordPress-omgeving door op het kruisje links boven-aan de pagina te klikken 4.