LET OP
Om de snelheid van uw website te behouden, is het belangrijk dat de afbeeldingen die u upload een juist formaat hebben. Dit is belangrijk zodat de website geen onnodige data hoeft op te vragen waardoor het laden van uw website op desktop en mobiel te lang zou duren.
Er zijn verschillende manieren om uw foto's te verkleinen. Veelgebruikte applicaties zijn bijvoorbeeld Photoshop, Paint of Paint 3D. Om uw foto's verder te optimaliseren raden wij aan om deze door middel van TinyPNG te comprimeren waardoor de bestandsgrootte verminderd wordt.
Hieronder zijn een aantal breedtes te vinden die u kunt aanhouden voor verschillende onderdelen van uw website. De hoogte van de afbeelding kunt u automatisch mee laten schalen.
Volledige breedte header afbeelding: 1920 pixels
Volledige breedte rij: 1200 pixels
1/2 kolom: 600 pixels
1/3 kolom: 400 pixels
Wat is een header?
De afbeelding die hierboven staat is een voorbeeld van een header-afbeelding. Door middel van onderstaande uitleg kunt u zien hoe u eenvoudig de afbeelding van uw header kunt wijzigen.
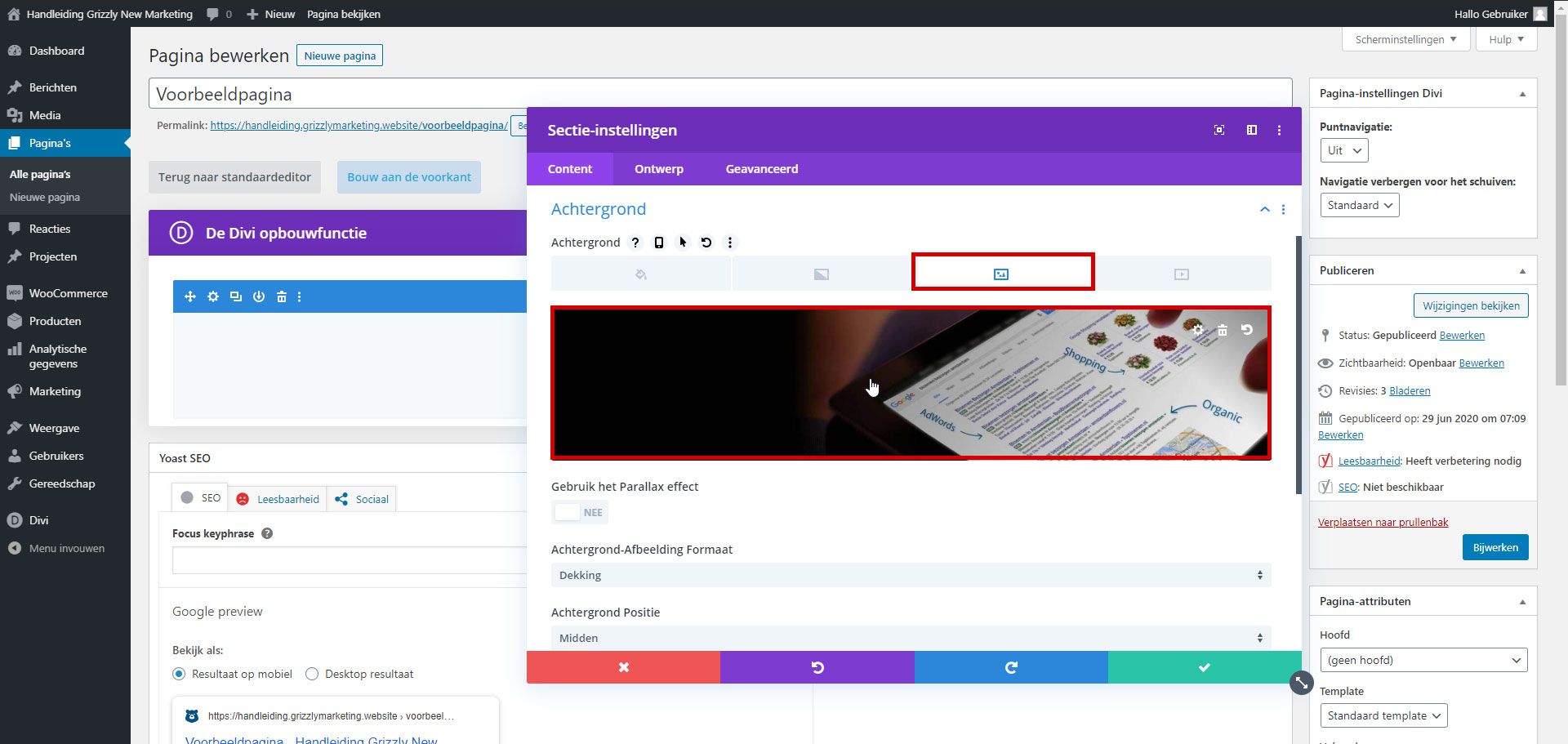
U kunt 1 van de 4 achtergrondinstellingen instellen:
Verf-emmer: Hier kunt u een achtergrondkleur mee instellen.
Raam met 2 driehoeken: Hier kunt u een kleurverloop mee instellen.
Galerij-icoon: Hier kunt u een afbeelding mee instellen.
Video-icoon: Hier kunt u een video als achtergrond mee instellen.
Uw header-afbeelding aanpassen
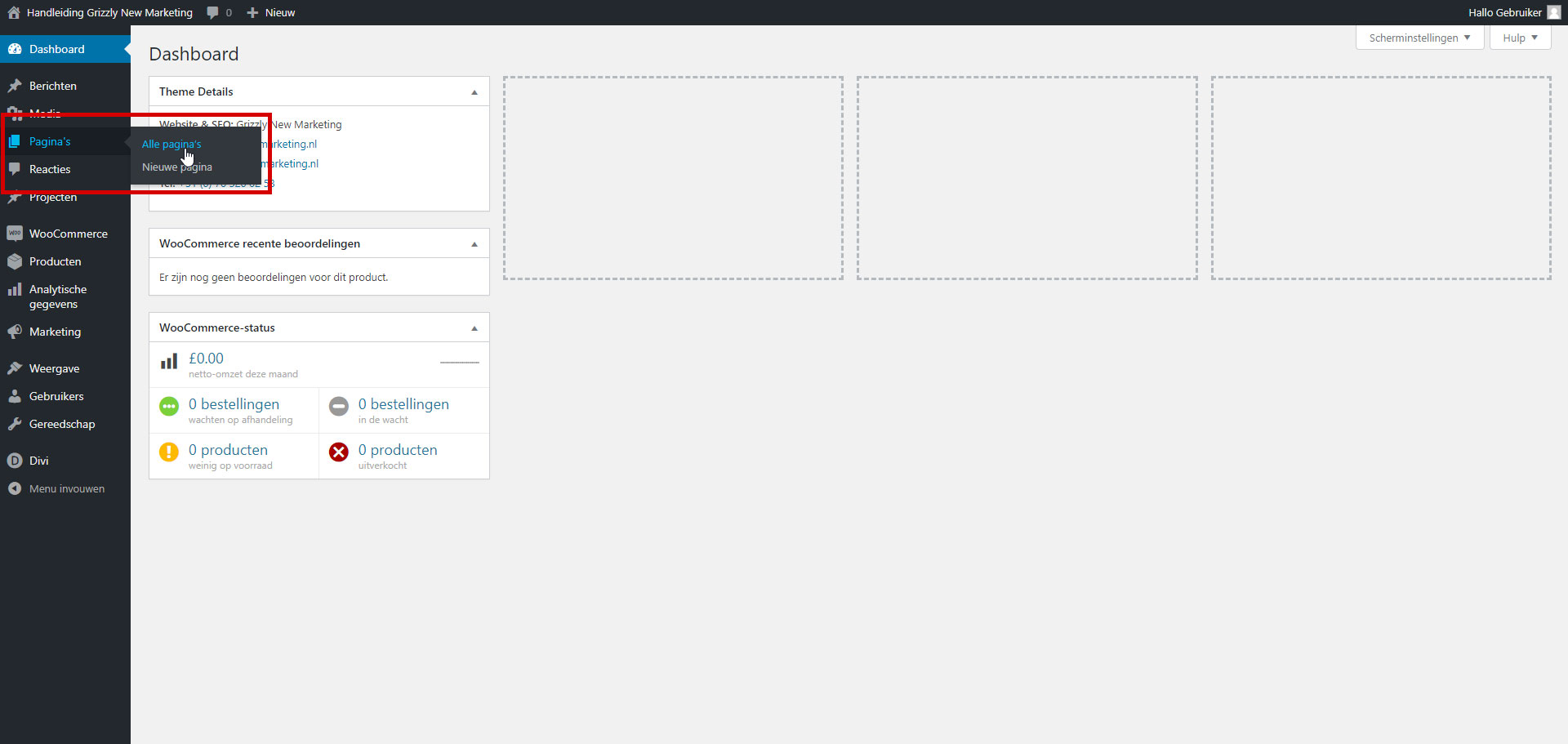
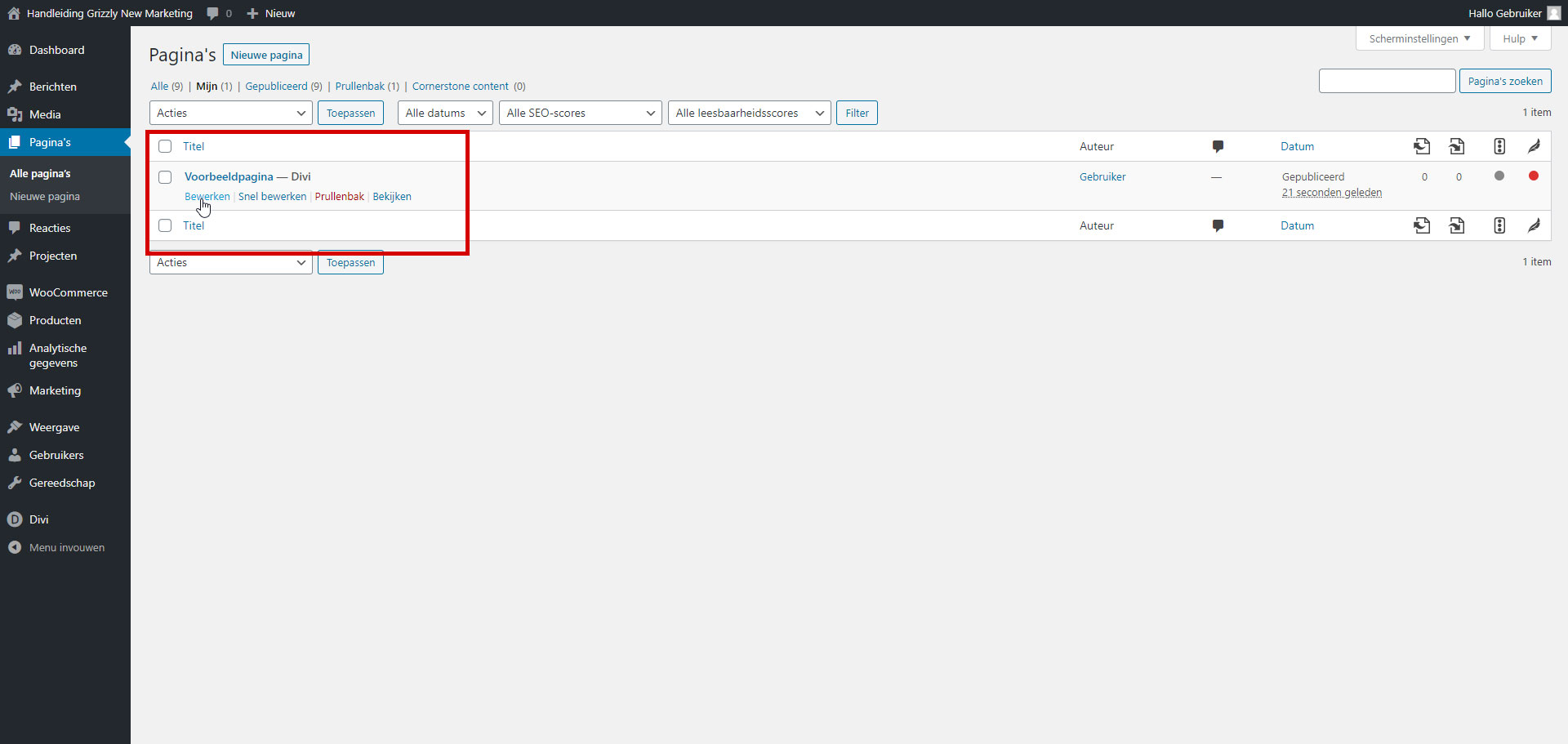
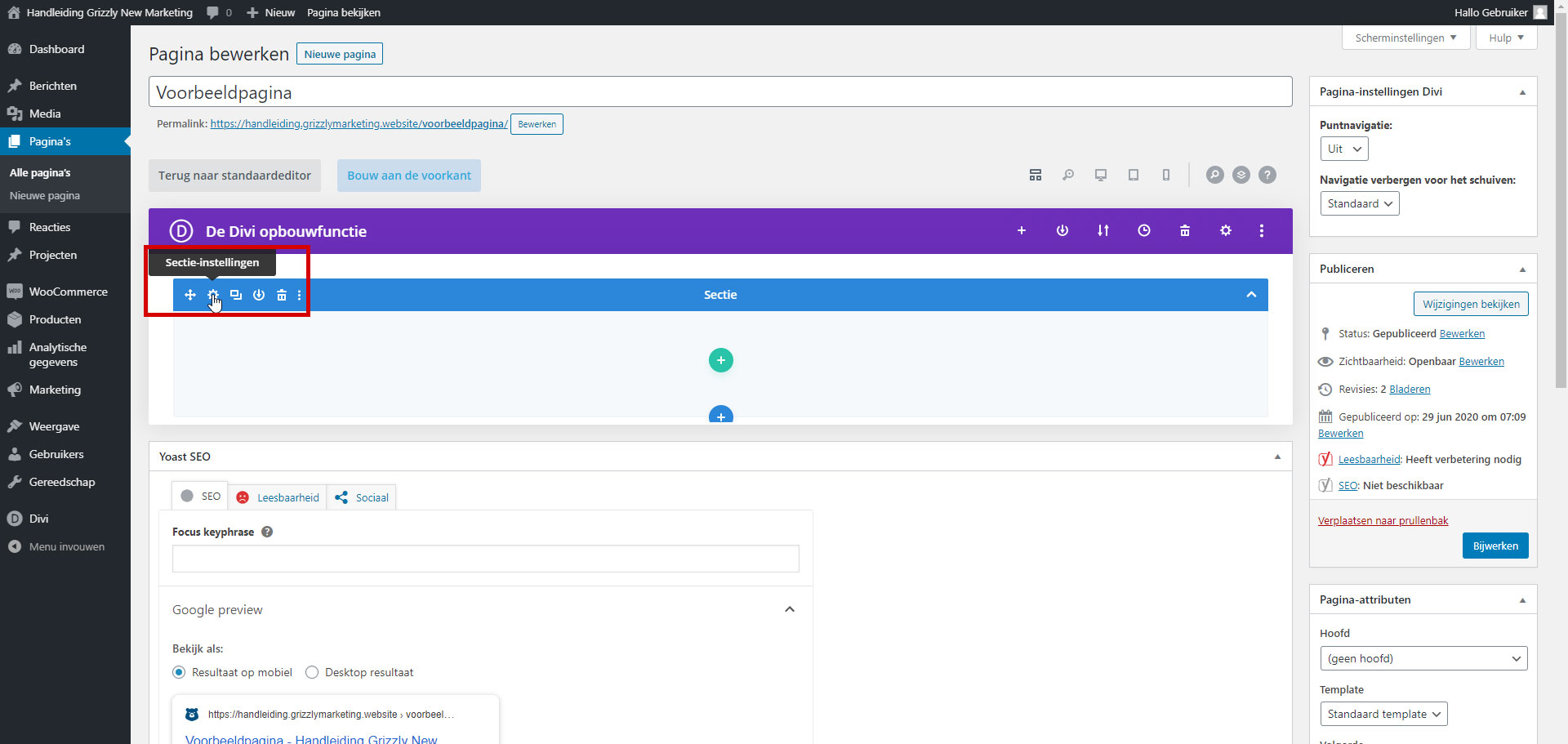
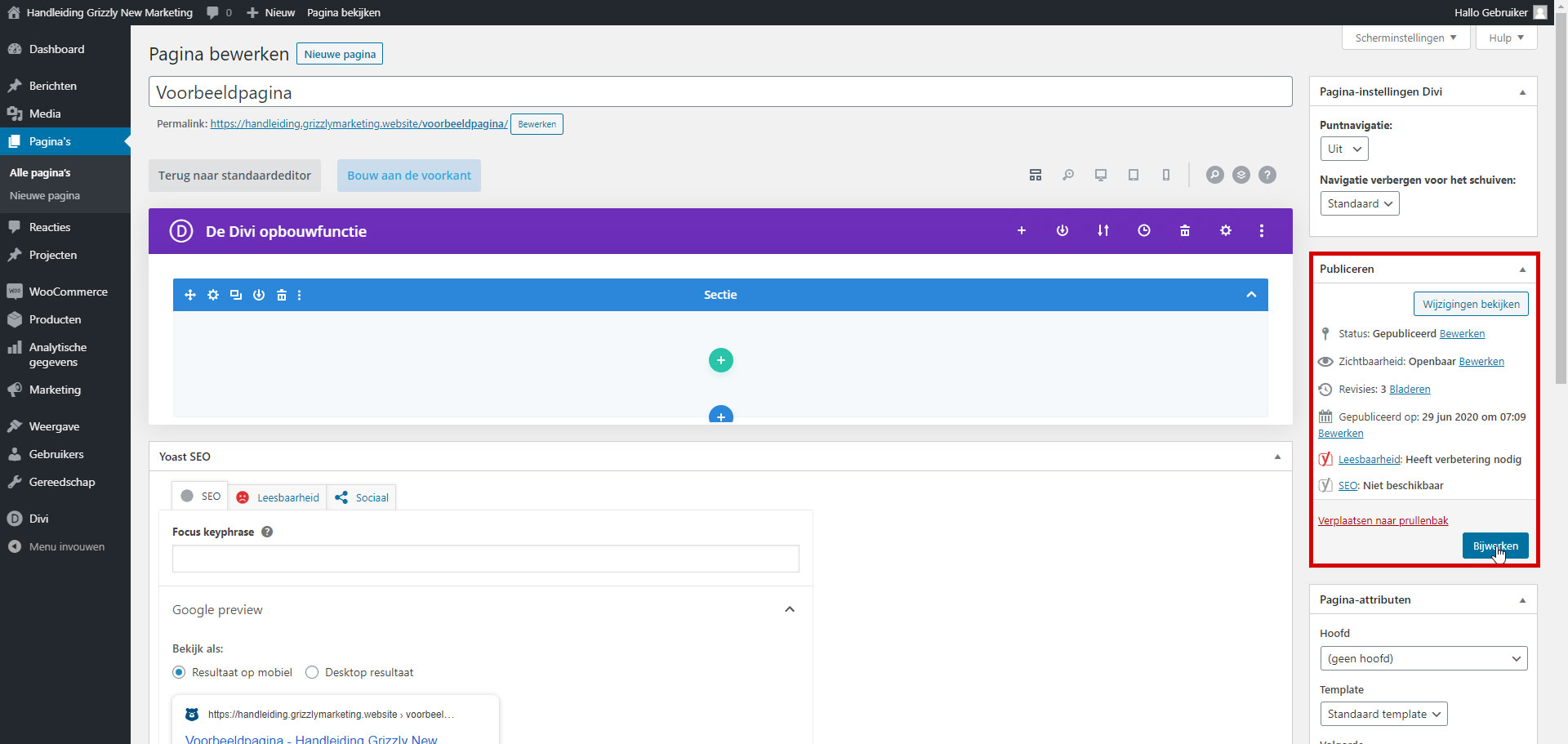
U kunt in het linkermenu navigeren naar alle pagina’s 1. Zoek vervolgens in de pagina’s die u nu ziet naar de pagina waarvan u de header-afbeelding wilt wijzigen. Door op de titel te klikken of op bewerken te klikken, komt u op de pagina terecht waar u de Divi builder ziet 2. De header-afbeelding staat altijd ingesteld op de eerste sectie van de Divi builder.
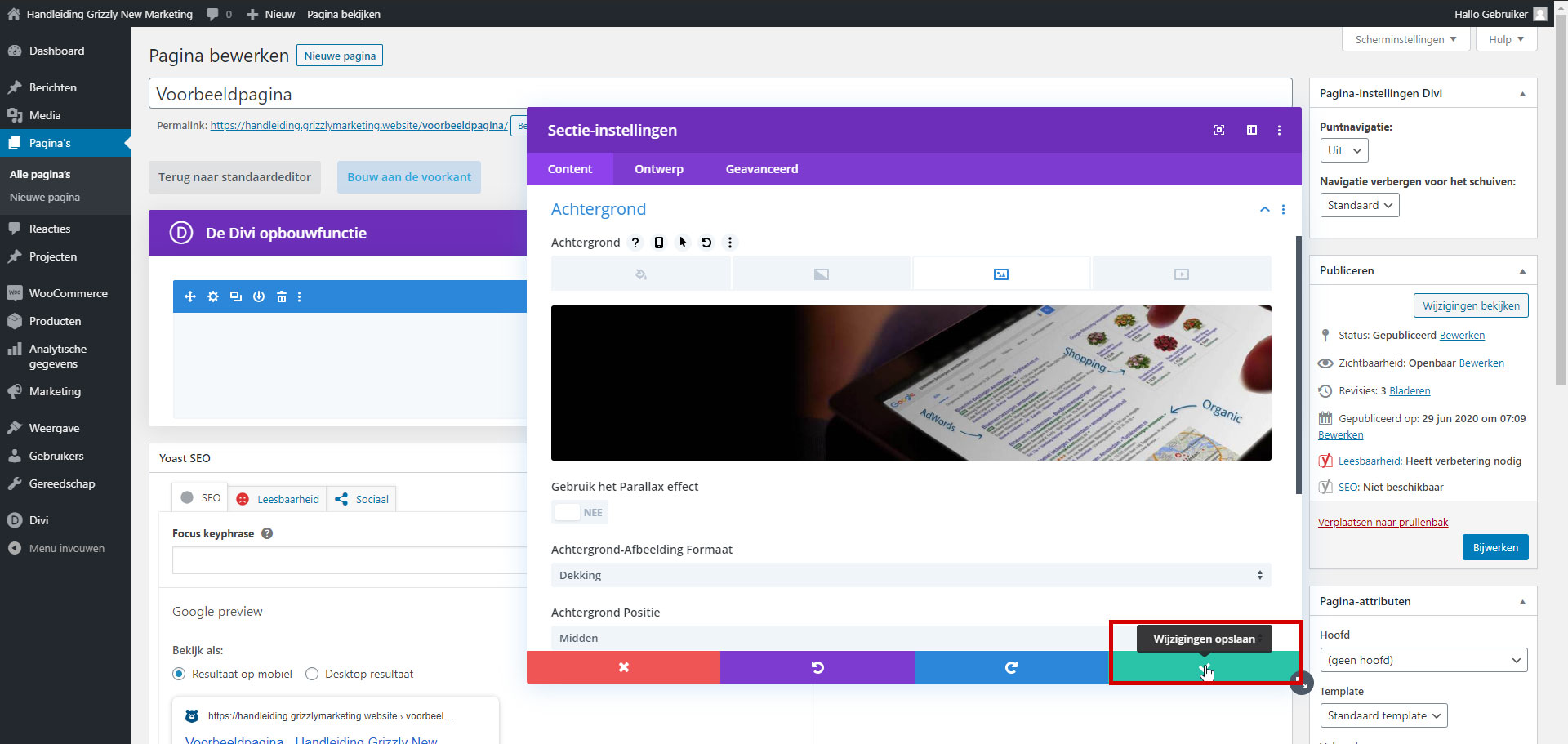
Om in de instellingen te komen van deze sectie, dient u op het tandwieltje te klikken van deze sectie 3. Zodra u hierop klikt, krijgt u een nieuw venster te zien met een aantal instellingen. Door op het kopje ‘Afbeelding’ te klikken, opent u de achtergrondinstellingen van de sectie 4.
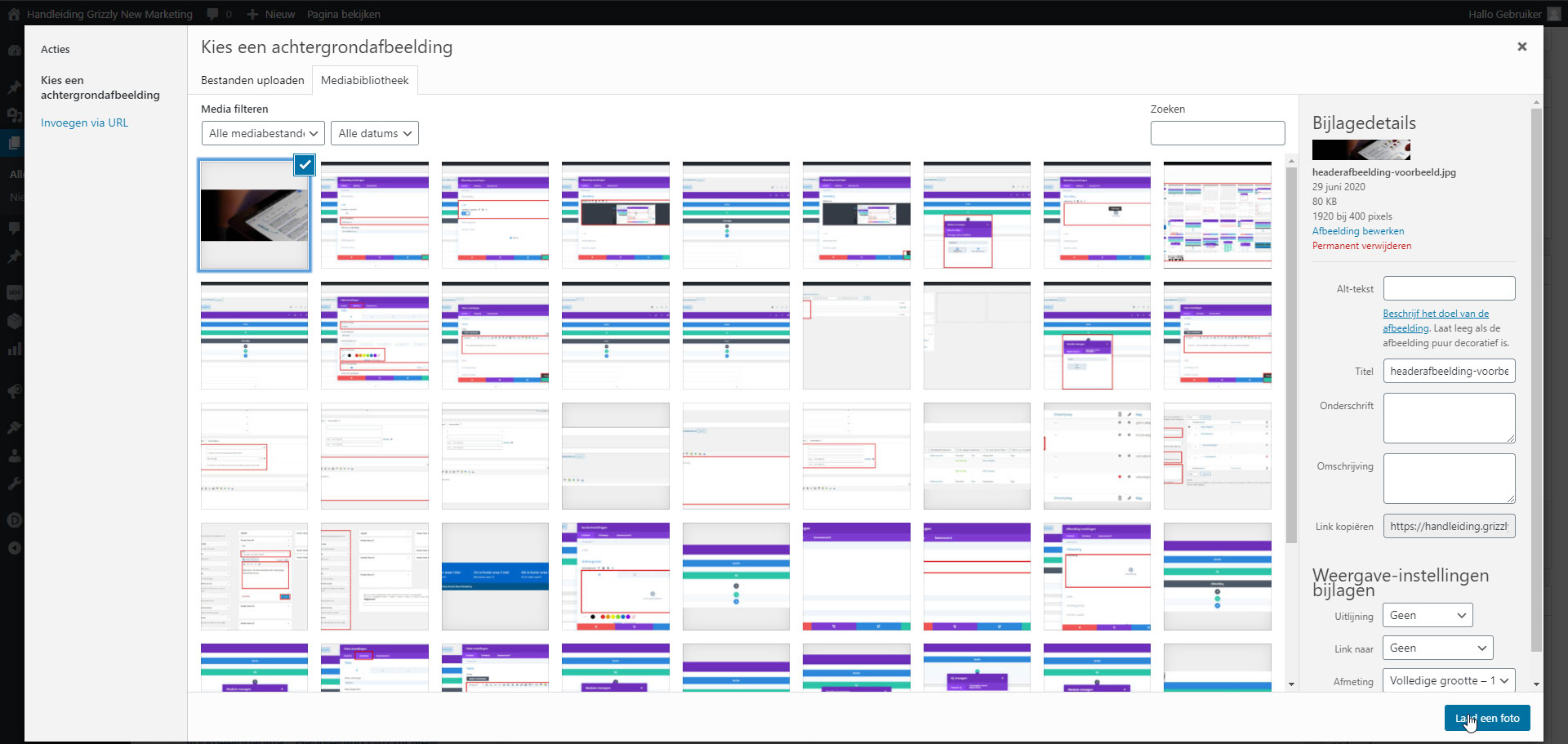
U kunt vervolgens de mediabibliotheek openen door te klikken op de bestaande afbeelding 5. U kunt vervolgens uw nieuwe header foto uploaden door deze uit uw bestandslocatie te slepen in de media bibliotheek. Zodra u de nieuwe header-foto geselecteerd hebt, kunt u door middel van de ‘Laad een foto’ knop rechts onderaan de foto inladen 5. Door middel van het groene vak met het vinkje kunt u de afbeelding opslaan in de module 6 . U dient hierna de pagina bij te werken door middel van de blauwe ‘Bijwerken’ knop 7.